interactive restaurant menu
the CHALLENGE
Engage restaurant guests in a unique way that will lead to word of mouth traffic.
solution
YummyNow is an interactive menu system that enables restaurant patrons to design and share menu items with friends.
my role
User research, UX including all wireframing, flows, charts, design and prototyping.
process
User research
Right off the bat, I needed to know how much people were eating out and if they were taking their phones with them. Most people scoff at the idea of using their phone in a restaurant. Therefore, I also needed to know if requesting users to use their phones to submit a menu item would be out of the question.
Respondents ate out 85 to 95% of the time, loathed downloading new apps, and don’t always allow Facebook for signin. So, I made the decision to design a mobile web experience instead of a native iOS app, and didn’t require Facebook connect.
PERSONAS
user journey
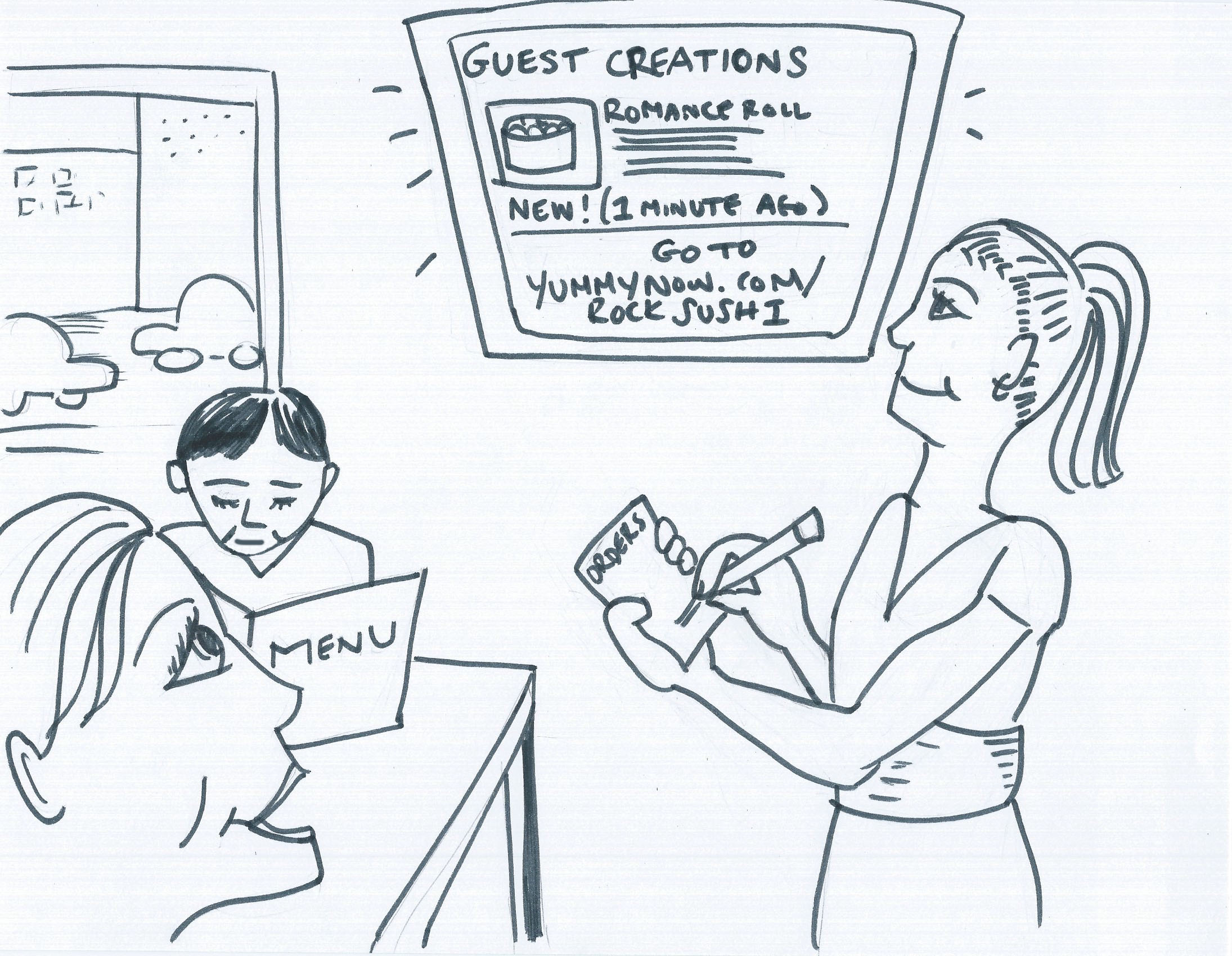
For an interactive menu system, what are the touch points? We outlined: (1) an online menu for submitting new items, and (2) a television monitor displaying custom menu items.






app sitemap
Before designing wireframes, I outlined the information needed in the web app and its hierarchy.
wireframes
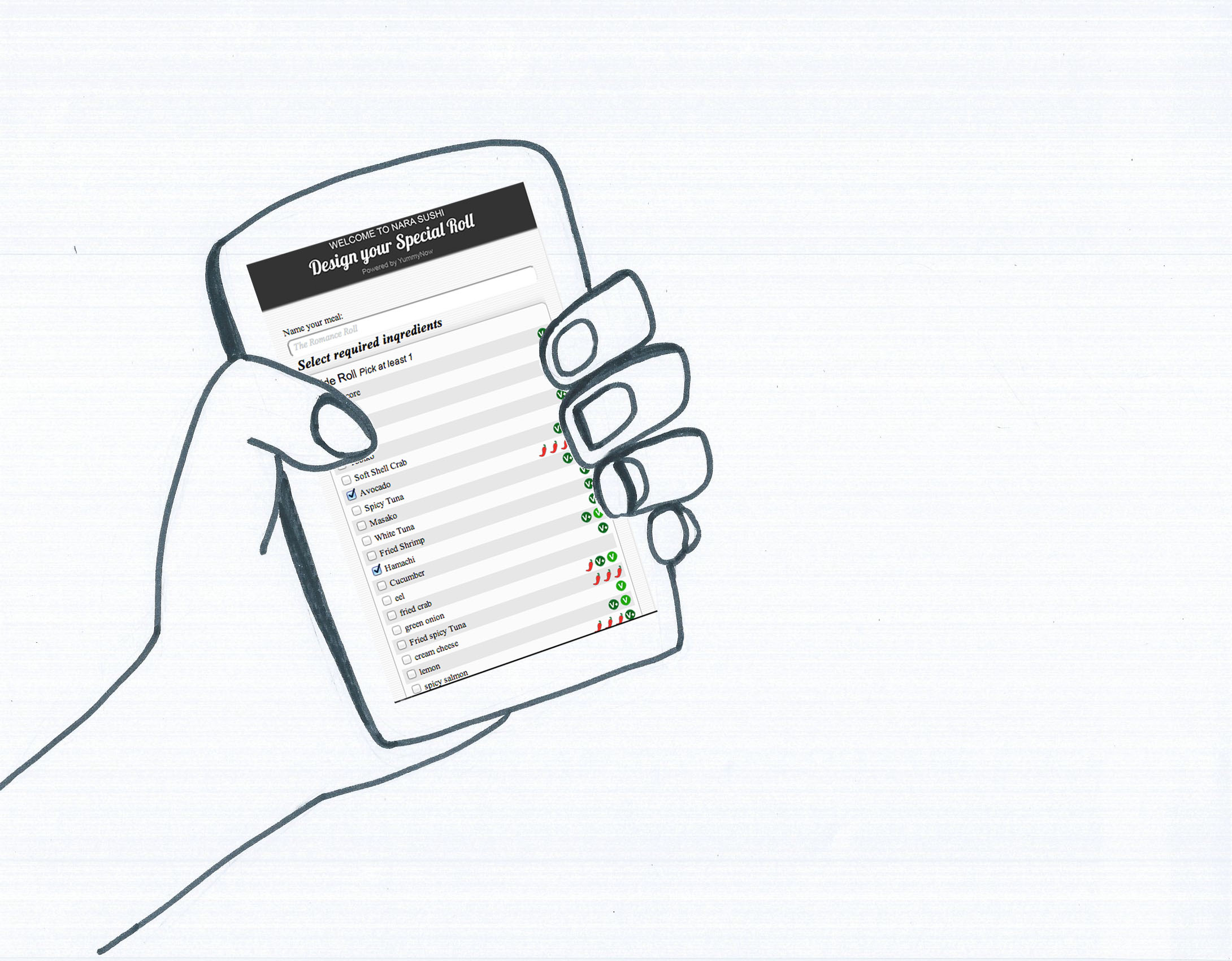
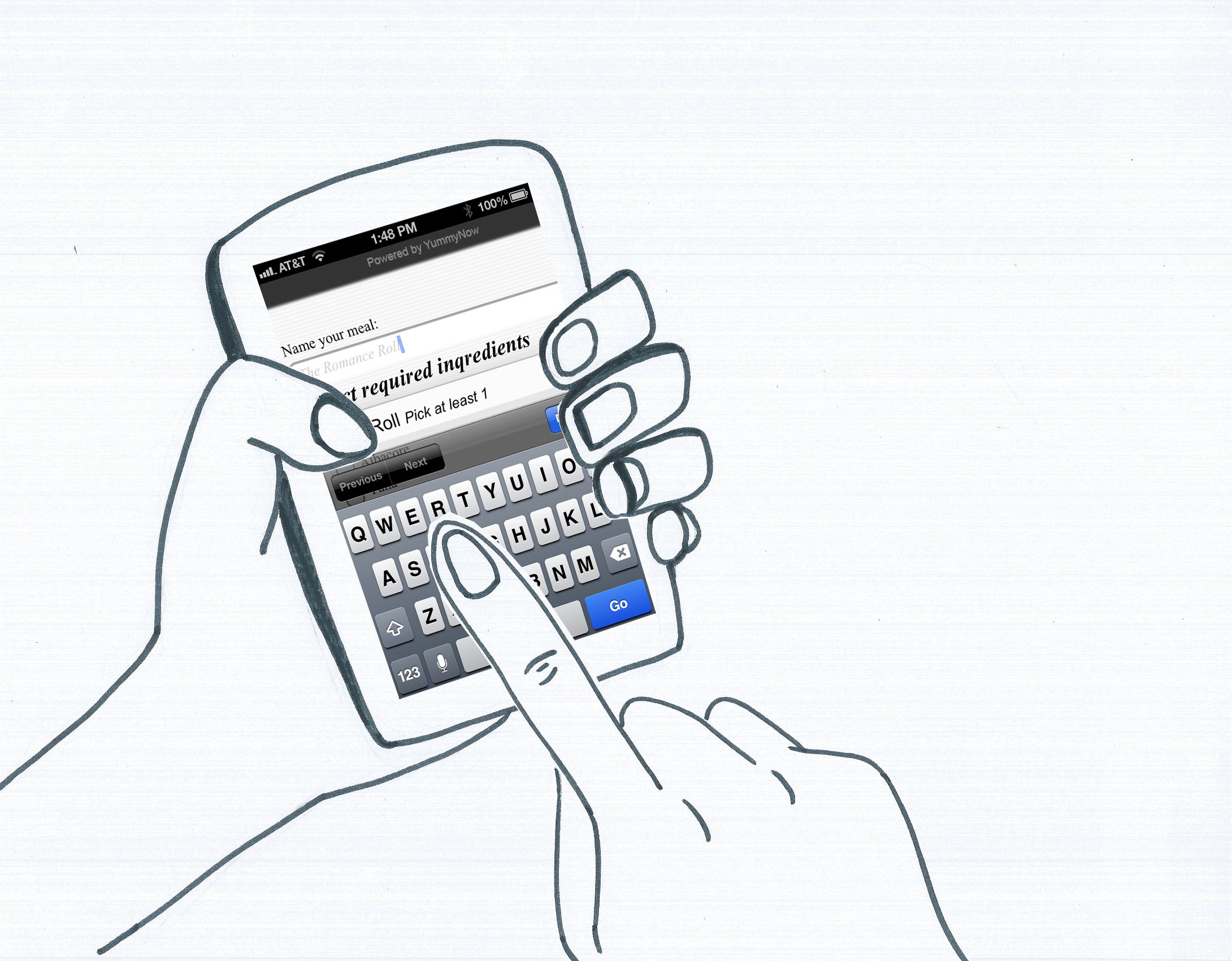
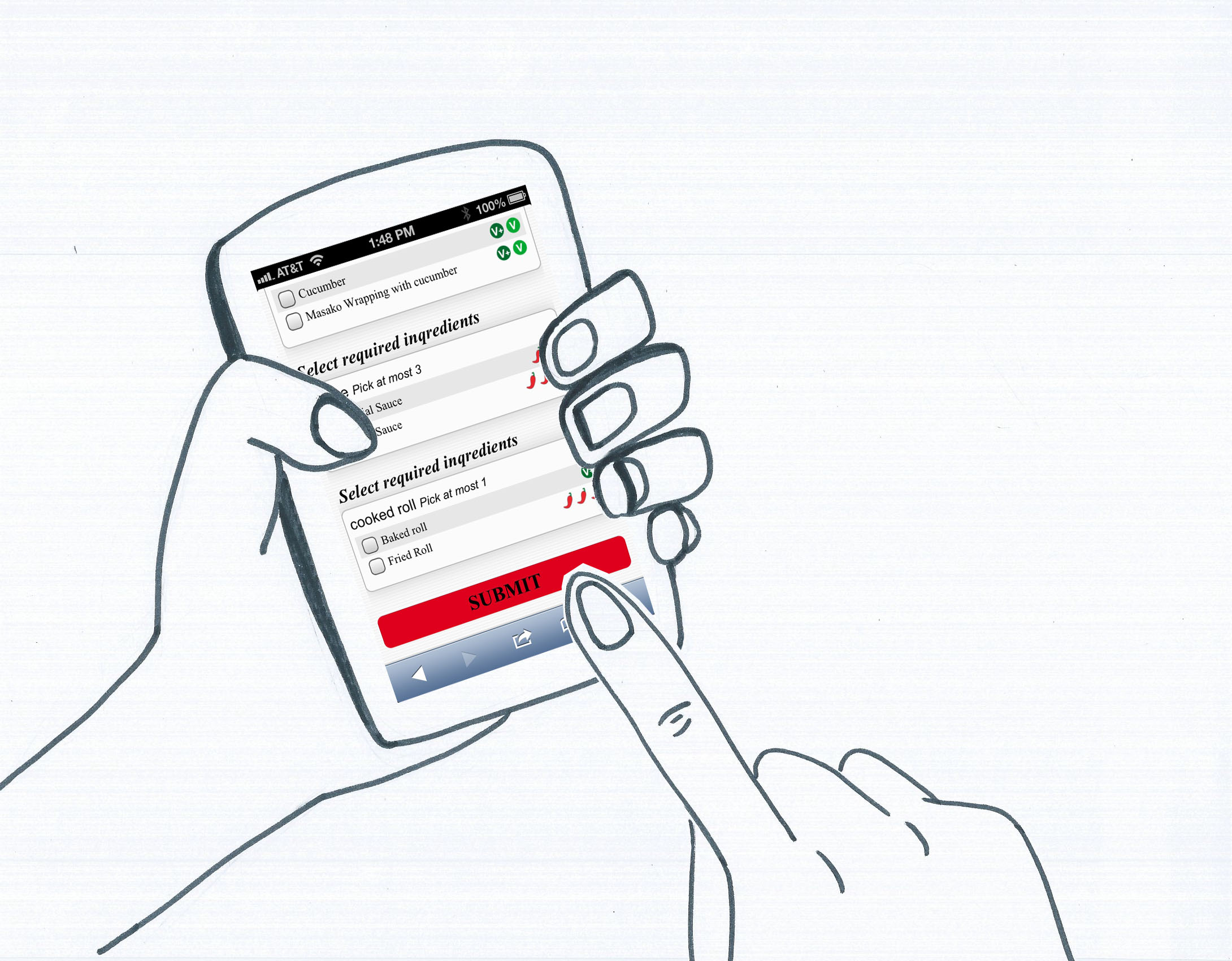
Several flows had to be outlined including creating a menu item, below.
PROTOTYPE and testing
This interactive prototype was made in Flinto and was used to test with several users.
As a result of the user testing, I added the ratings flow, changed profile settings from a menu icon to an activity notification. I also changed the landing page to make the "Design your own menu item" call-to action more prominent.
design specs
The following are interaction design specs for the web app's search functionality.

